Проект Там-тама мы придумали давно — около двух лет назад. Года полтора было потрачено на болтовню и блаженные мечтания, а в ноябре 2010 мы наконец-то приступили к работе.
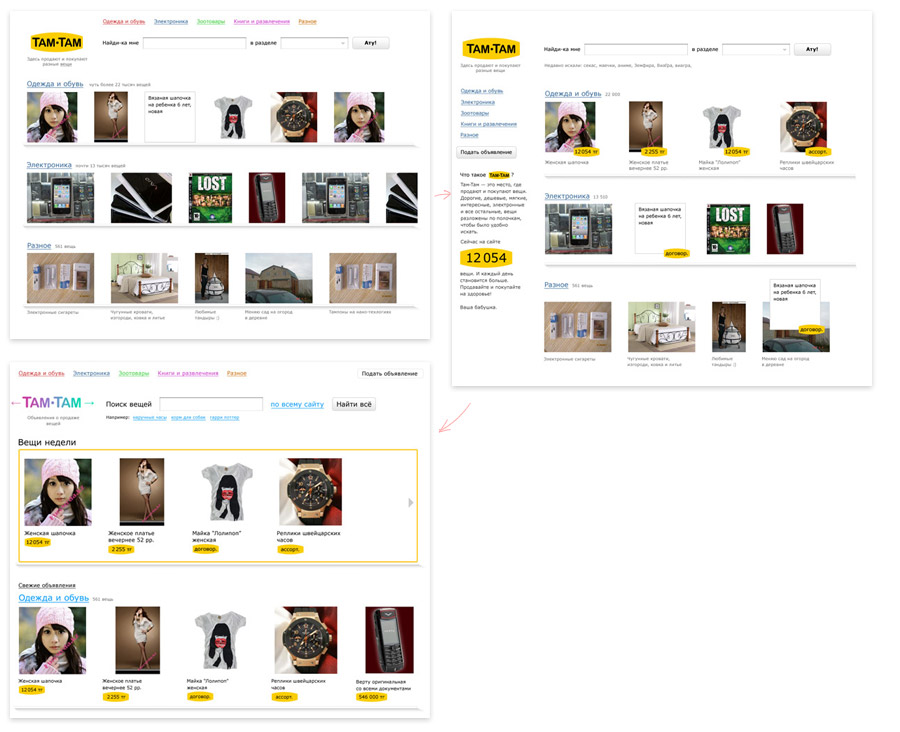
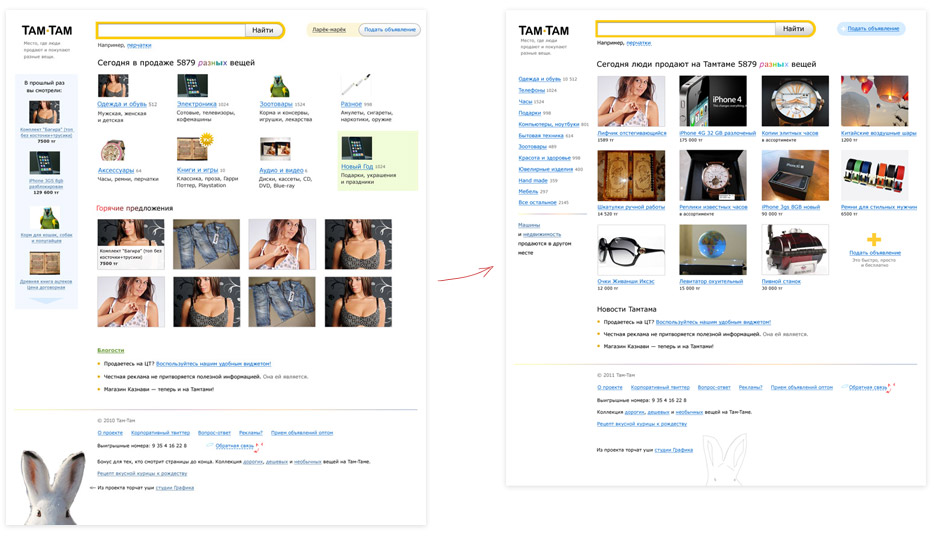
Первая идея — поставить товары на импровизированные полки виртуального магазина.

Получился сайт непонятно про что. А рябящие полки и разноцветные фотографии раздражают.
Полки — в сад. Пытаемся заговорить с человеком.

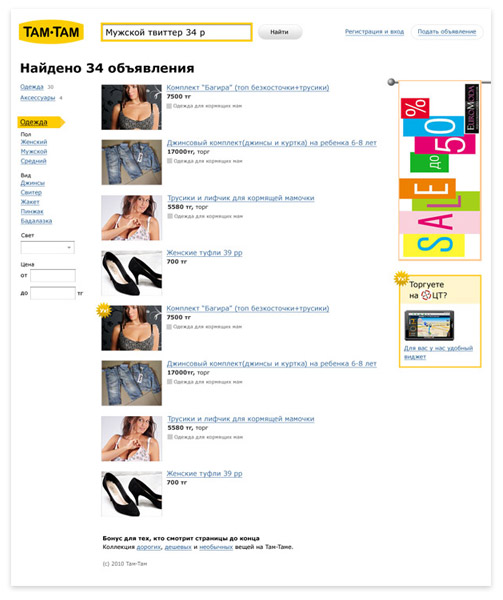
Параллельно заглядываем в будущее, чтобы узнать, как выглядят результаты поиска.

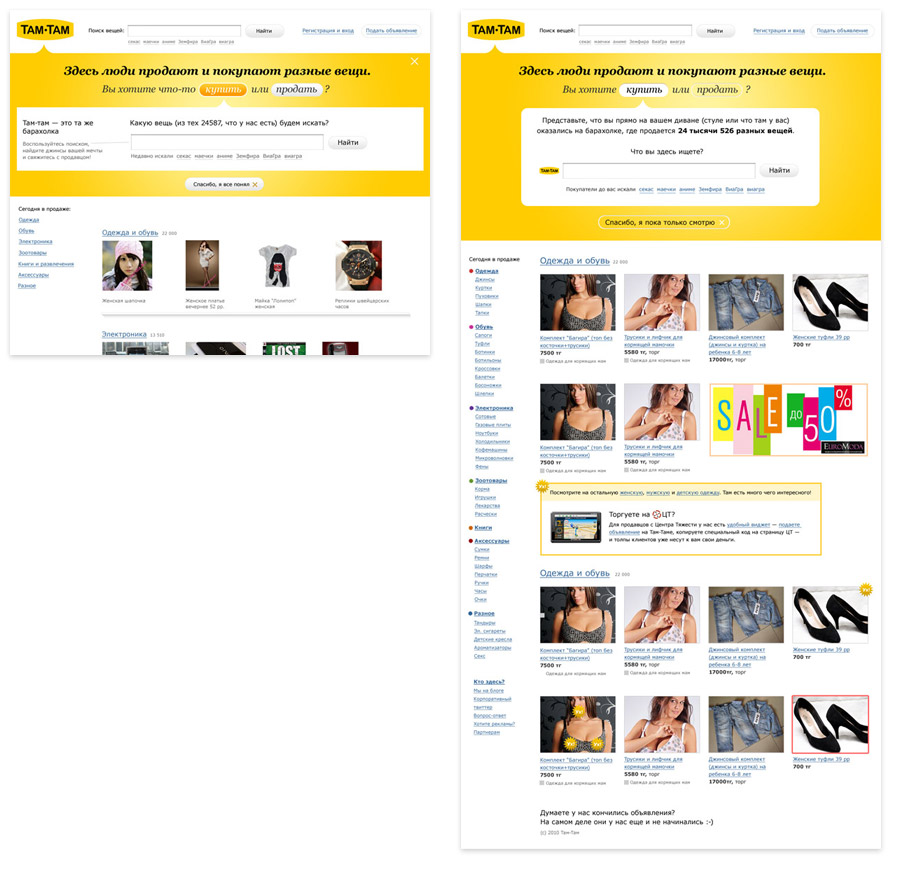
Яркая главная — хорошо и позитивно, но сейчас она стала похожа на базарного мужика, настойчиво предлагающего «пиджак кожаный нэдорого».
Пробуем любимый Яндекс-стайл.

Появились правильные буквы и настроение.
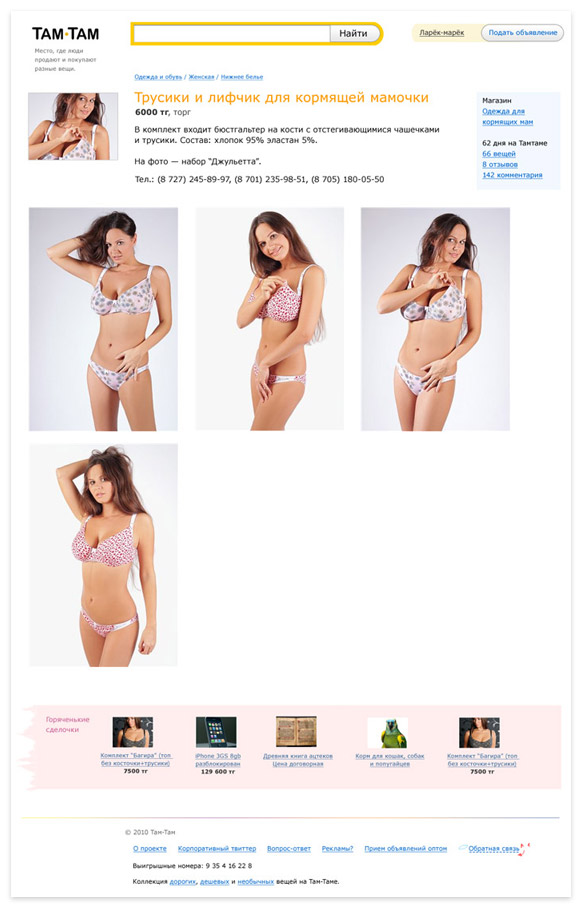
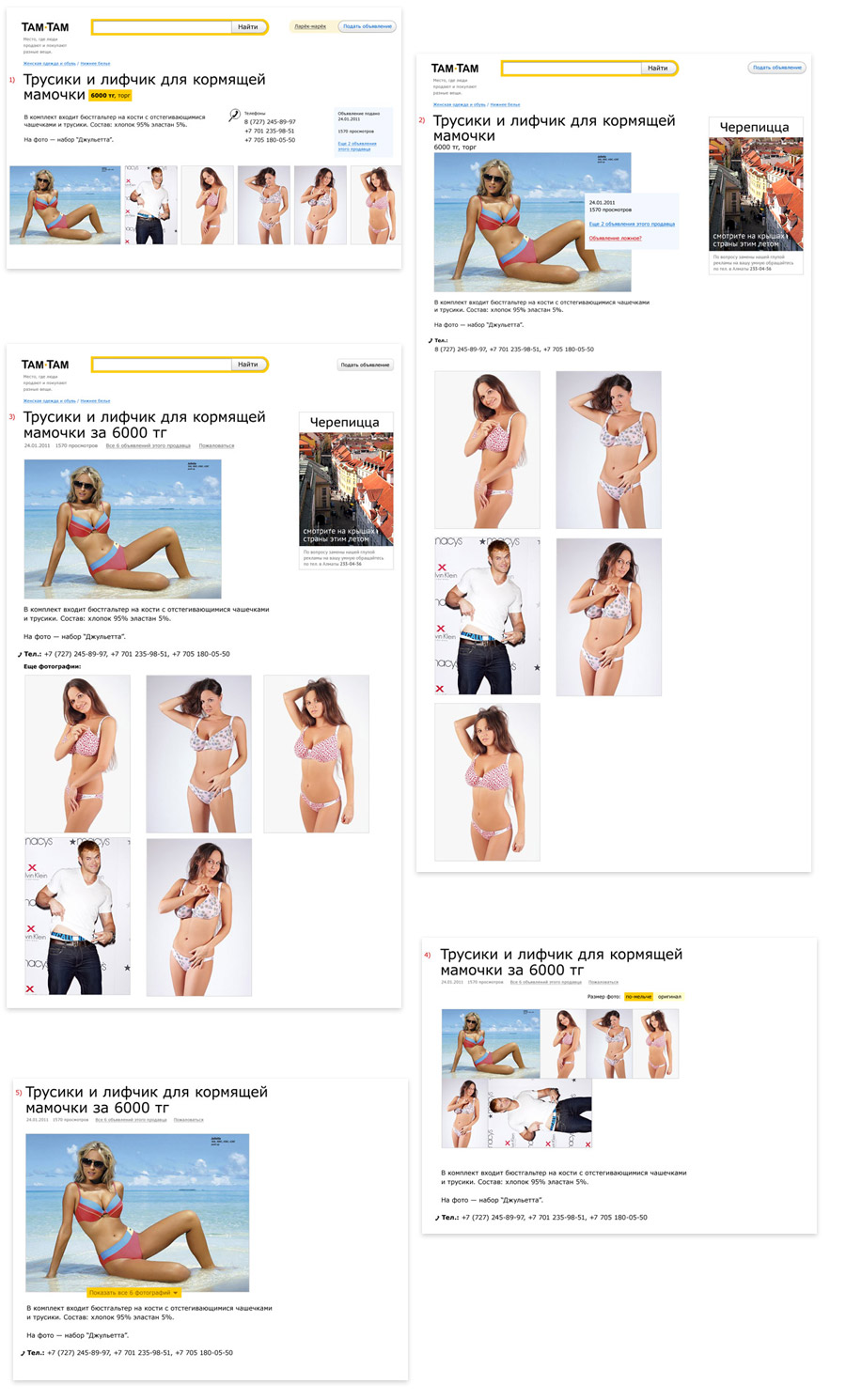
Переходим к самому коварному — странице объявления.

Уфф, получилась очень хорошая возбуж... вдохновляющая страница :-)
Ищем правильное расположение блоков.

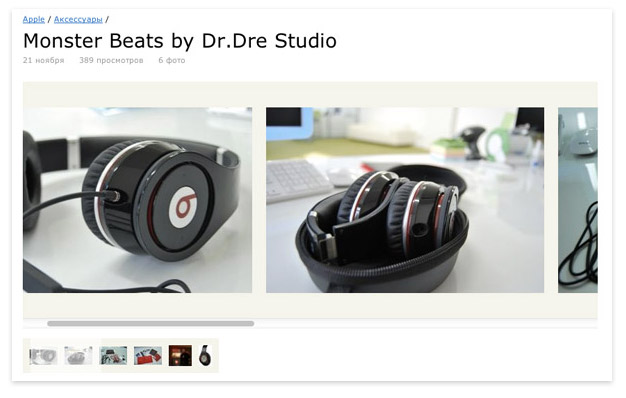
Самая капризная часть страницы — фотография. Она может быть не одна, разного размера и ориентации. Стандартных тумбнейлов не хочется.
В итоге, перед самым запуском технический директор студии Илья Конаныхин предложил элегантное решение с листалкой, которое удовлетворяло всем критериям — фотографии помещаются компактно до объявления, могут быть любого размера, количества и ориентации.

Еще раз пересматриваем главную, убираем рубрикатор влево, даем больше горячих и убираем зайца (не успели отрисовать нормального к запуску).

Потом все это дело верстаем, программируем, добавляем разных полезных мелочей по вкусу и запускаем в космос.
Дизайнеру на заметку: сдавать макеты трем мужикам (и уж тем более надеяться на их благосклонность) гораздо проще, когда на макетах — хорошенькие девушки :-)