Хорошая примета, когда клиент с самого начала проявляет чудеса терпения — в АЖ начала работ над проектом ждали более полугода.
* * *
С распростертыми объятиями нас встречает старый логотип:

В инновационный и нанотехнологичный 21 век с таким логотипом не пустят. Поэтому, хотя клиент и не заказывал нам никакого логотипа, решили начать именно с него.
Начали:
![]()
Получилась неплохая газетная надпись, которая почти сразу же перекочевала на полосу.
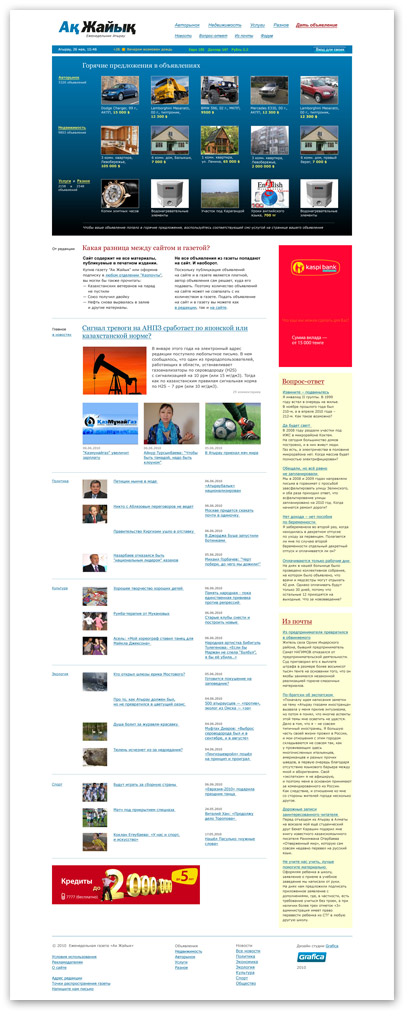
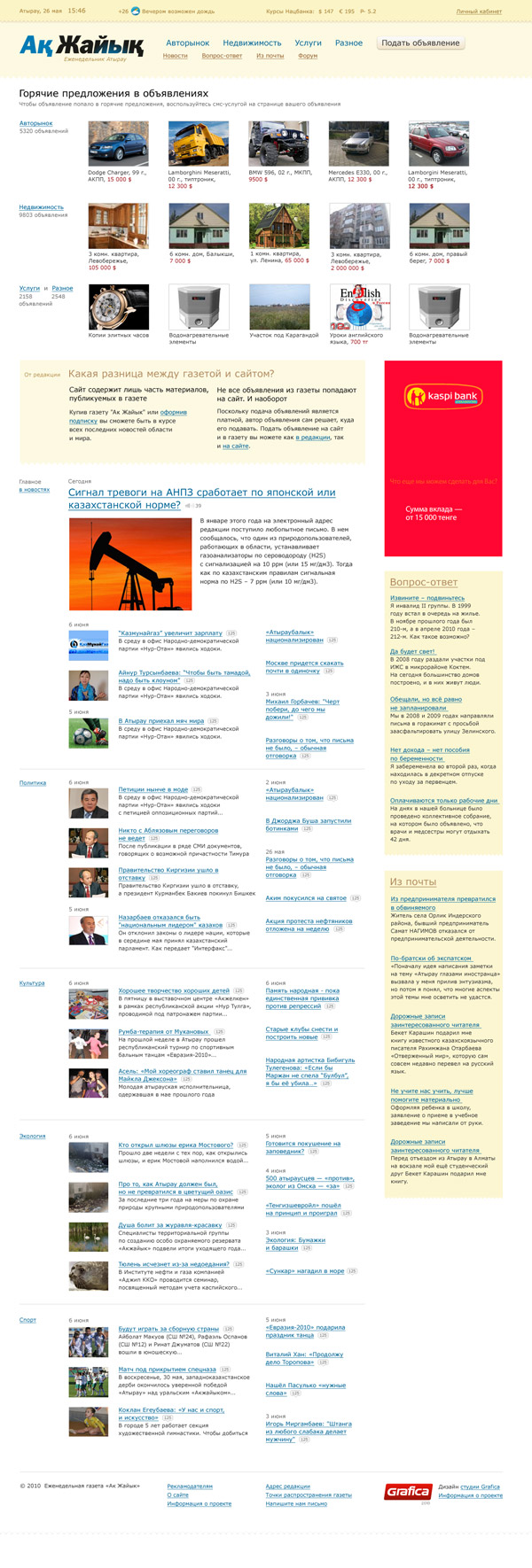
Переходим к сайту. Первый подход — ищем форму:

Последний вариант похож на правду. Нужно еще упростить подачу новостей и придумать нормальную шапку.
Дизайнер:

Арт-директор:

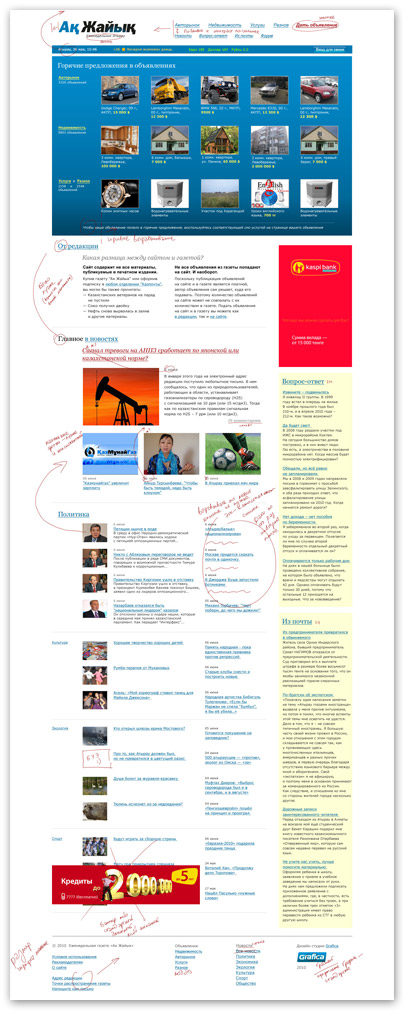
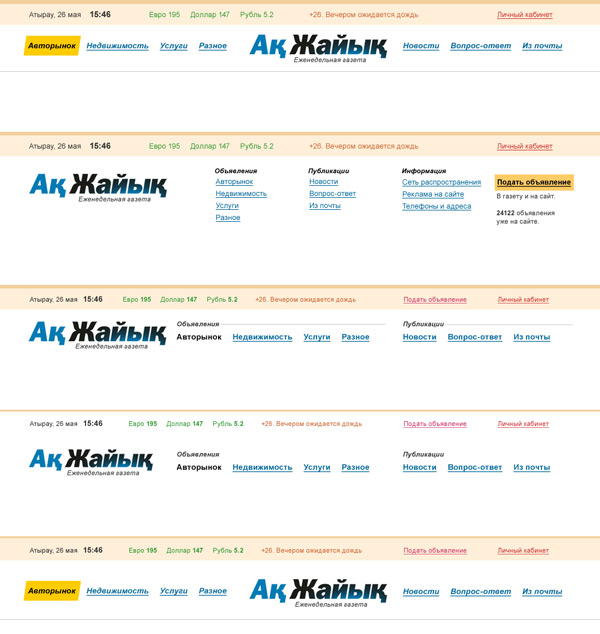
Думаем про шапку:

Исправляем ошибки:

Последний вариант хорош, но горячие объявления на голубой плашке смотрятся грязно, а меню просит, чтобы ему уделили еще внимания и привели, наконец, в порядок.
А когда о чем-то просит меню — отказывать не принято. Перетрясаем главную еще раз:

Получилось то, что надо. Со спокойным сердцем идем сдаваться клиенту. Продираемся сквозь часы телефонных разговоров, пояснений и мелких правок. Под конец одерживаем локальную победу — и клиент доволен, и нам не стыдно.
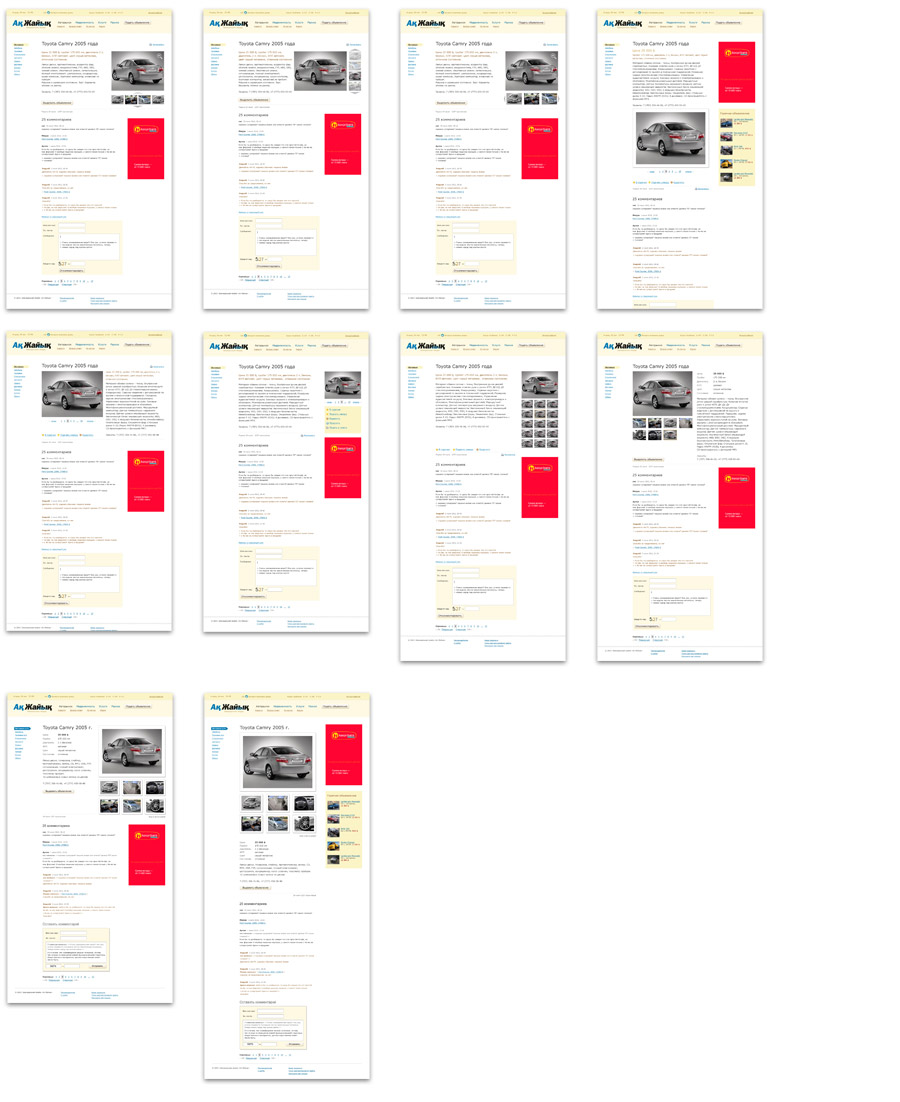
На очереди — вторая по важности страница — страница с объявлением. Вооружаемся фотографией красивой машины и идем искать форму.

Все не то. В одном случае слишком похоже на Колеса, в другом — на какую-то новость или статью, а в третьем — тупо плохо.
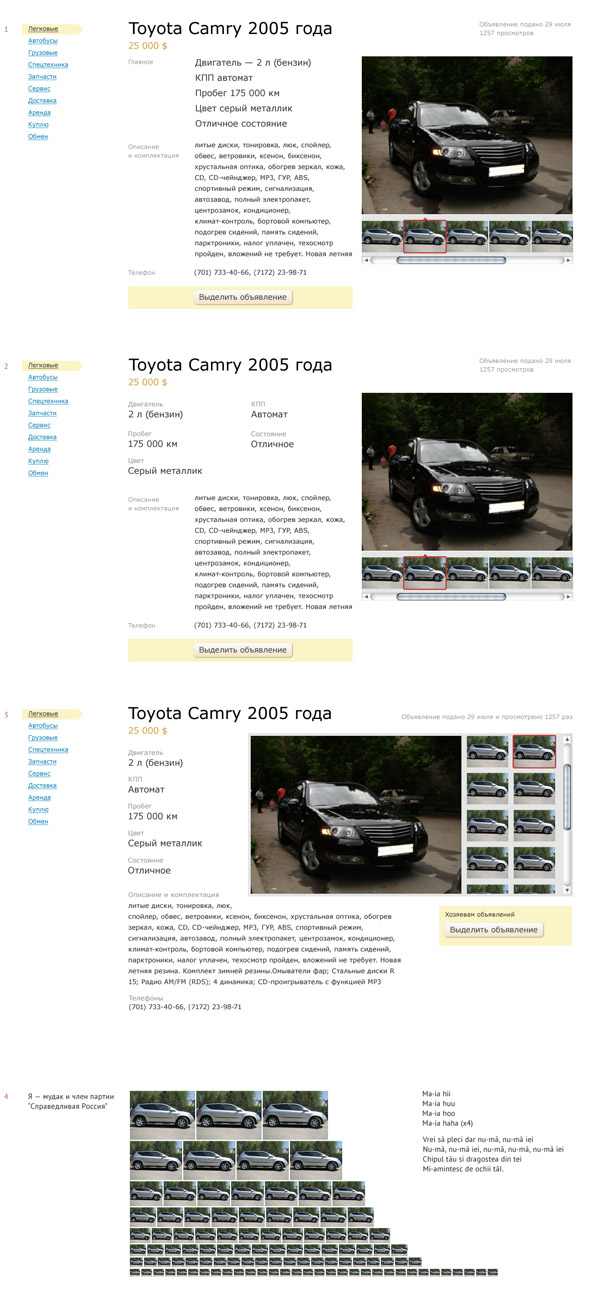
Поиск формы, второй подход:

Вариант номер два похож на правду.
Внедряем его на макет, попутно проверяя, что будет, если у объявления не будет фотографии.

Даже без фотографии все будет хорошо.
Формы подачи, список объявлений и контент делаются легко и быстро. Приятно, когда хоть что-то так делается.
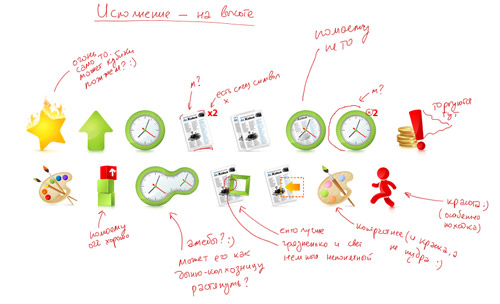
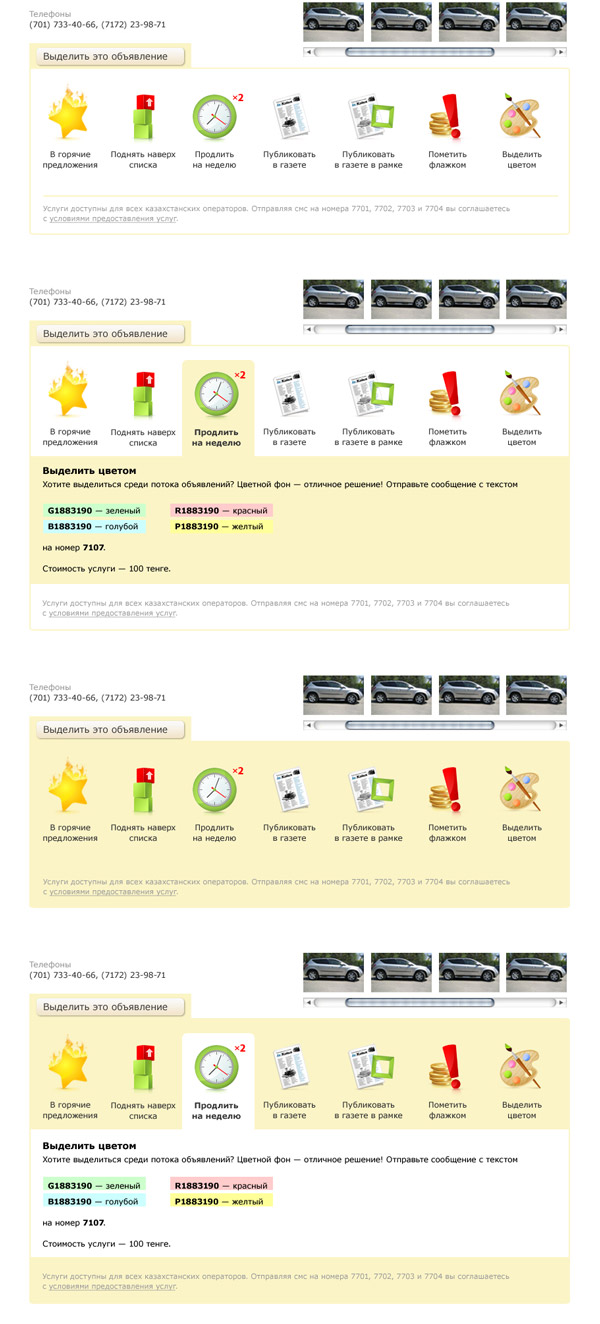
Думаем над иконками:

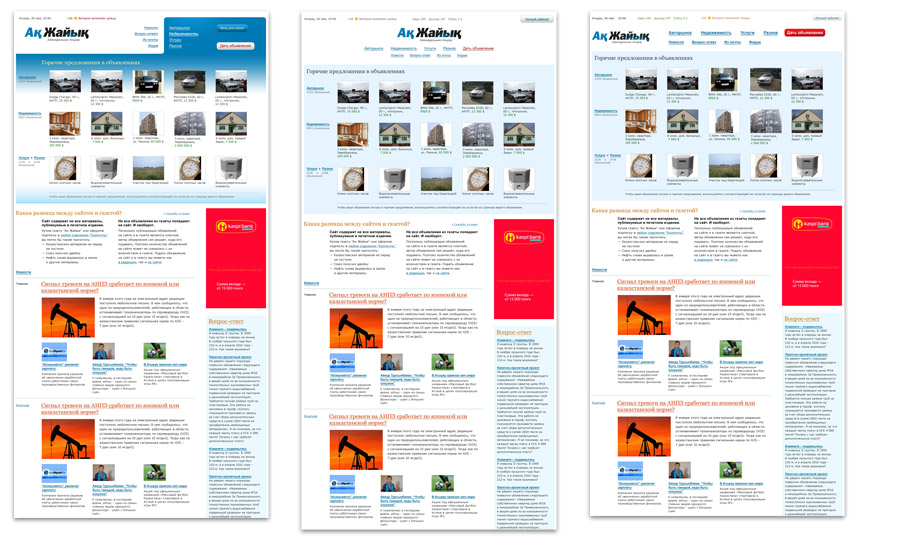
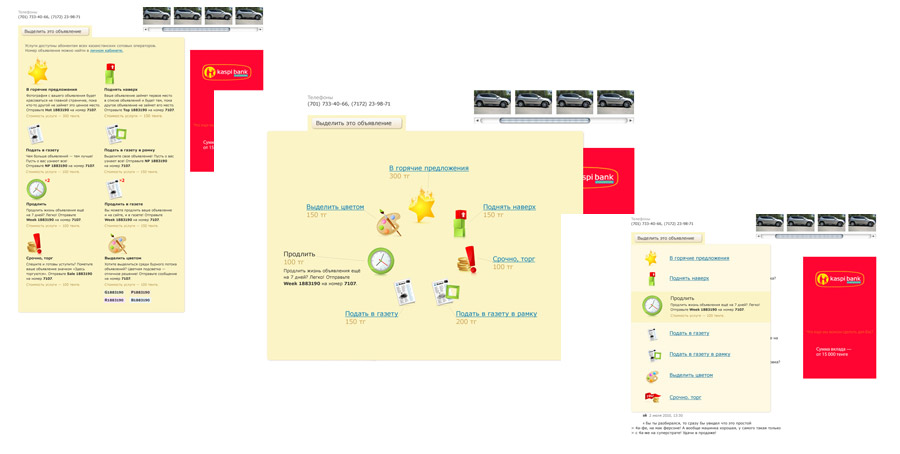
Ищем форму:

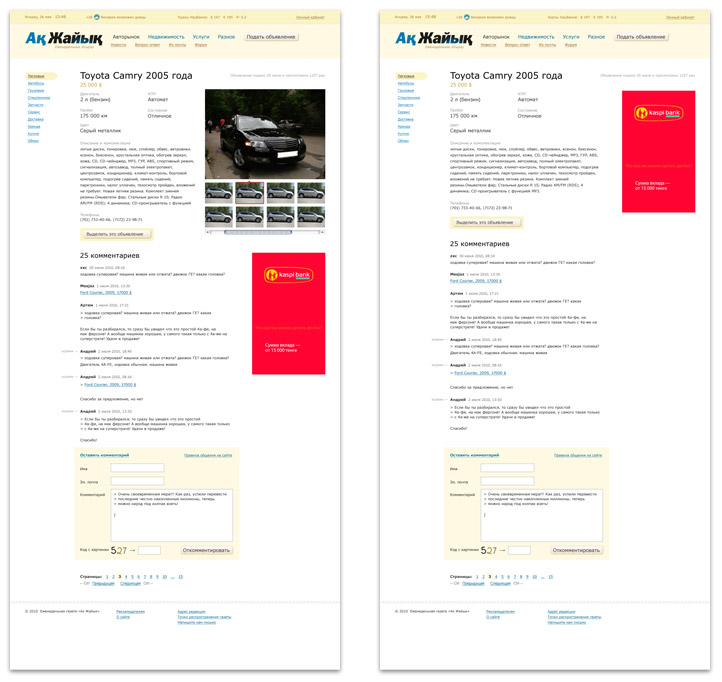
Сравниваем варианты:

Все, можно выдыхать и сдавать макеты на верстку. Далее за них возьмутся могучие программисты и технологи, которые все сверстают, внедрят, заполнят информацией и, по ходу работы, дадут люлей дизайнерам.
Во избежание.